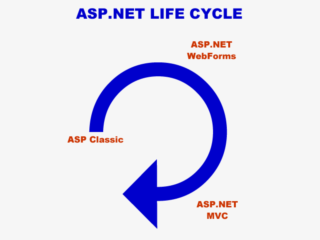
ASP.NET WebForms - The very modern design pattern model is gradually oblivion
WebForms is a very modern, simple, clear, flexible, decouple design pattern model. It was one of Microsoft's wonderful technologies, but unluckily it has been gradually oblivion recently.
Why has it been gradually oblivion?
In general, any technology has its strengths and weaknesses, WebForms is not an exception case. WebForms built-in technology provides many things to developer (such as: Master Page, Server Controls, ViewState, PostBack, etc.). However, it is not very flexible, generate code automatically so it is difficult to control, not practical application, etc. Those makes developers discouraged. This is also the weakness point that many other technologies want to "chime in" and also the point that many big debates happened in many social networks continuously. For more than 10 years since it has been introduced, although I have not joined any WebForms programming courses, there have not been any documented yet, but I also recognized this weakness and I did not want to use it from the beginning.
The weak point is that WebForms is an open programming pattern (less constraint, so developers are free to create, can use WebForms to follow any other patterns). It is difficult for juniors (newbies) to develop, but it's a good point for seniors (experienced developers). Other patterns put the developer in a mold, so there is an equal between the juniors and the seniors. And this has become the subject of endless debate on social networks.
So where is the modern, professional and useful in WebForms?
1./ WebForms is very powerful because it is supported by the powerful ASP.NET and .Net Framework libraries that is widely recognized.
2./ WebForms supports very powerful Custom Control (User Control), which is supposed to be a light at the end of the tunnel.
Unlike other Custom Control of many other programming patterns or programming languages, Custom Control of WebForms supports both static and dynamic calls with a variety of parameters (from base types to templates), which makes it very flexible, highly customizable and independent. We can manage HTML code, not like the messed-up code is generated automatically as the built-in Server Control.
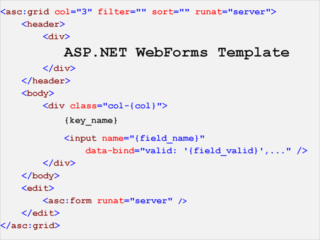
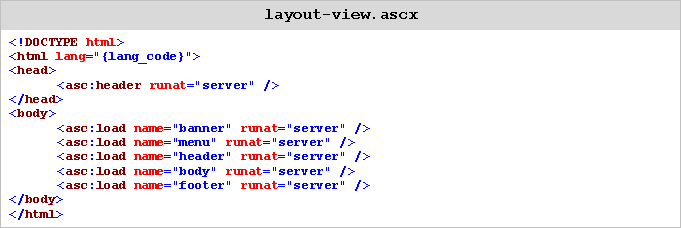
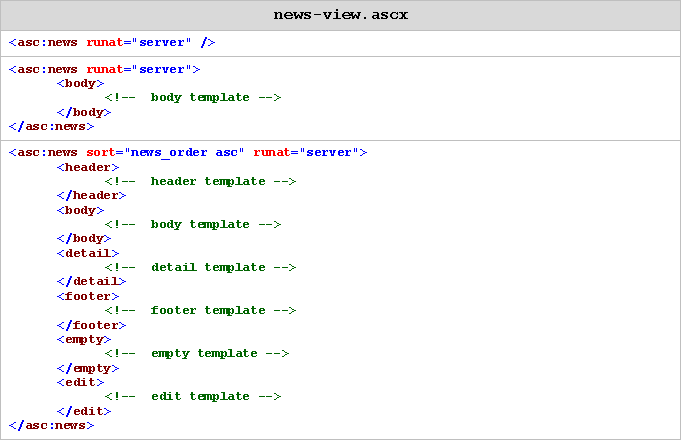
We can use static call to use Custom Control as a "Layout" or "View". This is very clear and professional method as the following example:


With flexible and rich default template and custom template parameters (view list, view details, add, edit, delete, sign, copy, search, print...) automatically and actively without any additional code.
Thus, we only need to do a single control with no more than 300 lines of code to build a web site quickly and professionally, run anywhere, in any project. We do not need to edit the code or rebuild, it reduces to generate error codes so it requires low level of testing effort and easy to maintain or upgrade.
Similar to the what we talked above, we just need three controls to complete over 30% of all projects, from news websites, ecommerce websites, or web-based ERP.
And WebForms also provides two LoadControl and LoadTemplate calls that helps us control the code flexibility. Depending on each Context, we can dynamically load any Layout, View to suit each Context, without the declaration coder.
3./ WebForms is a decoupling code model, this is the different and strongest of this model. The source code of HTML, CS, CSS, Javascript, SQL ... is perfectly independent and located on different files so it is very clear, less error, easy to reuse or upgrade.
With that coding approach, we are easy to develop our code in a professional way (for example, the building or upgrading C# code does not affect the database and vice versa, the analyst can design the database arbitrarily but it does not affect the coder, as well as changing the HTML code also does not affect the other code).
4./ WebForms is a very flexible pattern. It is fully control its resources and operations.
5./ WebForms is fast, low resource utilization, high security and url friendly. In essence, those factors depend on the developer up to 99%, not the technology. WebForms can also build web pages very fast (response time < 10ms), use very low resources (RAM <30MB, CPU <5%, HDD <30MB...), high security and url is very friendly and flexible acting like other patterns. The bottle neck is DB, but the code rendering time is very minimum ( < 2ms), so it's not worth to bring it up here as many social networks argued.
In general, each technology, each pattern has its strengths and weaknesses. We should not "drown" and do not hurry to judge when we only know in theory. There is a big gap between theory and reality. Amateur journalists on technology should not judge hurriedly because it will kill the very modern technology.
In term of WebForms, many people thought that it has ViewState, DrivenEvents so it is difficult to control, whereas other few people recognized that Web Forms supports template programming technology. It is very simple, modern and flexible technology. We even do not need use ViewState, DrivenEvent